

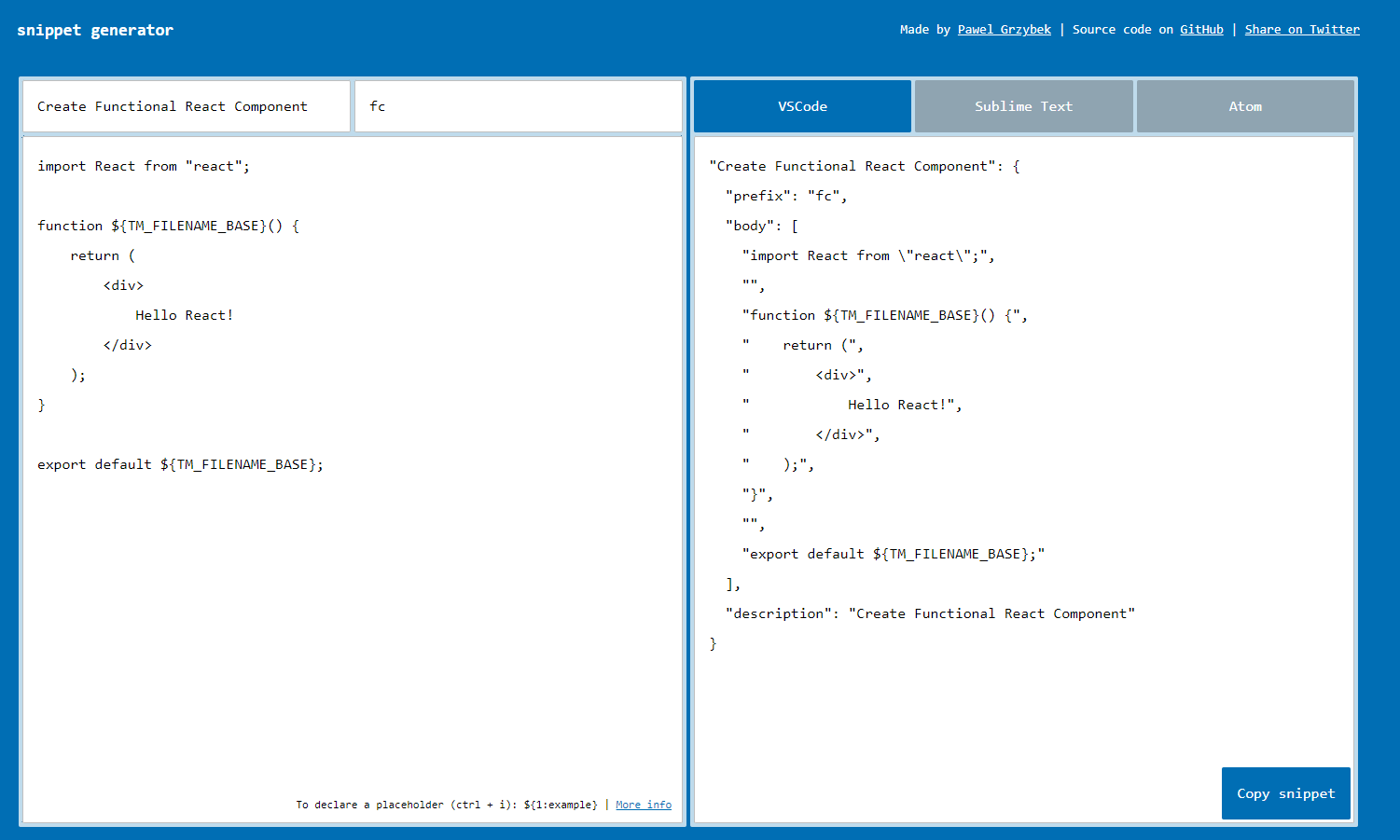
주소창에 https://snippet-generator.app/ 입력
> 코드(2번째 사진) 복붙하고 설명, 단축어 입력
> 우측에 자동으로 만들어지는 코드를 복붙

VSCode로 이동





이제 원하는 곳에서 fc를 입력하고 탭 누르면 코드가 자동으로 생성됨.
만약 생성한 코드가 기본적으로 'Hello React!'에 포커싱되길 원한다면 해당 부분을
${1:Hello React!} 처럼 ${1:}로 감싸주면 된다.
동일한 숫자를 쓸 경우 동시 포커싱.
'그 외' 카테고리의 다른 글
| vscode 단축키 - 코드 블록 접기 (0) | 2024.06.14 |
|---|---|
| vscode - 숫자 증가 (0) | 2023.05.23 |
| Prettier 태그 분리 (0) | 2022.07.27 |
| ERwin 스키마 생성 (0) | 2021.12.06 |
| PowerShell - gm 사용. Select-Object로 사용한 값이 이상한 것 같을 때 (0) | 2021.07.23 |


